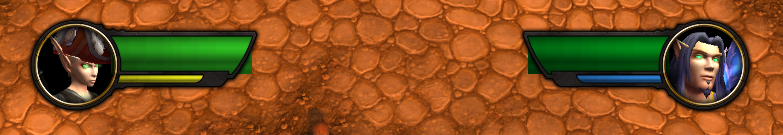
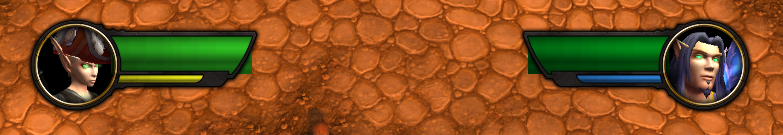
So I managed to figure things out, and I've been making pretty nice progress with it!

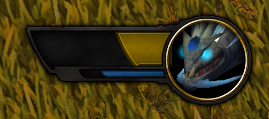
But, now, what'd be the easy way to go about trimming that health bar? Would I have to create a suitable statusbar texture and SetStatusBarTexture() to do this, or is there an easy way to just use the backdrop frame I've already created beind the statusbars as a mask of sorts?
Also, is there any reference anywhere for the various colour tables oUF uses and overriding it globally? I found some code changing up metatables, but I couldn't get any of it to work, so instead I wrote a function out of the self.colors.power[power] stuff on the Github wiki
Lua Code:
lib.SetColors = function(self)
self.colors.power['MANA'] = {50/255, 140/255, 230/255}
self.colors.power['RAGE'] = {255/255, 148/255, 148/255}
self.colors.power['ENERGY'] = {255/255, 255/255, 30/255}
self.colors.power['FOCUS'] = {255/255, 115/255, 60/255}
end
And then I just call that function in the frame constructor to apply the colour values. But are there any more efficient ways to go about this?
And any reference out there for additional colour values, such as for reaction colouring?

















 Hybrid Mode
Hybrid Mode
